چک لیست سئو: 14 نکته مهم سئو در سال 2021
لیست مهمترین نکات سئو که باید در سایت خود چک کنید
لیست مهمترین نکات سئو که باید در سایت خود چک کنید

اگر شما در حوزه ی کسب و کارتان دارای یک سایت هستید، باید بدانید که داشتن یک محتوای خوب به تنهایی برای موفقیت سایت شما کافی نیست. حتی اگر شما یک تیم قوی برای ساخت محتوا و بهینه سازی آن در موتورهای جستجو(SEO) داشته باشید و همچنین از بیشترین کلمات کلیدی جستجو شده نیز استفاده کنید، هنوز هم ممکن است در جذب مخاطب ناکام باشید. می دانید چرا؟ چون داشتن یک محتوای خوب فقط یک روی سکه است. طرف دیگر سکه این است که شما کدهای خود را چگونه می نویسید. در این محتوا 14 نکته مهم را یادآوری می کنیم تا در سئو سایت خود رعایت کنید. خدمات آنالیز سئو سایت شهر محتوا هم می تواند به پیشرفت سئو سایت شما کمک کند.
و اما برنامه نویسان و توسعه دهندگان وب چگونه می توانند در افزایش سئو دخیل باشند؟ یکی از اشتباهاتی که برنامه نویس معمولی ممکن است مرتکب شود این است که در هنگام کد نویسی سئو را در نظر نمی گیرد. برای توسعه ی یک سایت، مهارت های فنی زیادی در حوزه ی سئو مورد نیاز است. شما با دنبال کردن یک چک لیست استاندارد و بررسی جزییات بیشتر می توانید، موانع و تنگناهای احتمالی را که معمولاً با چرخه توسعه وب سایت در ارتباط هستند، شناسایی کنید. این چک لیست شامل مواردی است که به طور مرتب در ابزارهای مدیریت وب گوگل پوشش داده شده اند. شناسایی و کنترل این موارد به شما کمک می کند که اطمینان حاصل نمایید تمامی اقدامات لازم برای بهینه سازی موفقیت آمیز وب سایت خود را در هر زمان انجام می دهید. همچنین این چک لیست شامل موارد مهمی است که ممکن است کمتر شناخته شده باشند و با این حال تأثیری مستقیم بر بهبود سایت شما خواهند داشت. بنابراین با دنبال کردن این چک لیست استاندارد، می توانید از یکی از چک لیست های معتبر سئو پیروی کنید و در فضای مهم و رقابتی SEO پیش بروید.
بهبود سئو سهم به سزایی در افزایش بازدید و همچنین بالا رفتن رتبه ی وبسایت شما در صفحات نتایج موتور جستجو (SERP) دارد. تصور کنید صاحب خانه ای بسیار زیبا با یک طراحی داخلی جذاب هستید، اما اگر پایه ها ، دیوارها ، سقف و سایر سازه های دیگر به خوبی ساخته نشده باشند، خانه ی شما با یک طوفان شدید یا یک زمین لرزه فرو می ریزد. همین مورد در مورد وبسایت شما نیز صدق می کند. اگر یک توسعه دهنده وب، آن را به خوبی کد گذاری کند و از بهترین شیوه های Google پیروی کند، احتمال دارد که در صفحه نتایج موتورهای جستجو (SERP) رتبه بالایی کسب کند. از طرف دیگر هر اشتباهی ممکن است به کاهش بازدید از سایت و در نهایت کاهش سود تجاری شما در کسب و کارتان منجر شود، زیرا موتورهای جستجو برای اشتباهات شما مجازات هایی در نظر می گیرند. توسعه دهندگان وب با دانستن چگونگی انجام سئو نه تنها می توانند در حیطه ی شغلی خود پیشرفت نمایند، بلکه می توانند با استفاده از آن پروژه های جدیدی را به انجام برسانند. بگذارید کمی به مورد دوم بپردازیم.
برای شروع، توسعه دهندگان وب، فرا می گیرند که وبسایت هایی سازگار با دستگاه ایجاد کنند. از آنجایی که با ظهور گوشی های هوشمند بیشتر کاربران برای وبگردی از دستگاه موبایل خود استفاده می کنند، گوگل نیز برای این موضوع اهمیت ویژه ای قائل شده و بخش عظیمی از الگوریتم های رتبه بندی خود در موتورهای جستجو را به سازگاری سایت ها با دستگاه تلفن همراه اختصاص داده است. به همین دلیل است که توسعه دهندگان وب سایت های قدیمی و جدید لازم است که چگونگی ایجاد صفحات سازگار را دستگاه موبایل را یاد بگیرند.
آیا ابزارهای مدیرت وب (Google Webmaster) به درستی در سایت شما نصب شده است؟ آیا ابزار آنالیز گوگل (Google Analytics) به درستی در سایت شما نصب شده است؟ اکثر وب سایت ها از ابزارهای مدیریت وب و آنالیز گوگل به عنوان برنامه ای انتخابی برای بررسی آمار خود استفاده می کنند. البته گزینه های دیگری نیز برای این کار وجود دارد. اما اگر برنامه ها به درستی تنظیم نشده باشند، این بررسی ها نیز فاقد ارزش خواهد بود.
با توضیحات ارائه شده احتمالاً از شروع دوباره کد نویسی و یادگیری نحوه ی کدنویسی با سئو، هیجان زده هستید. برای شروع به این چک لیست بهینه سازی SEO نگاهی بیندازید و آن را در وب سایت خود اعمال کنید تا به زودی اثرات مثبت آن را در رتبه بندی سایتتان مشاهده نمایید.
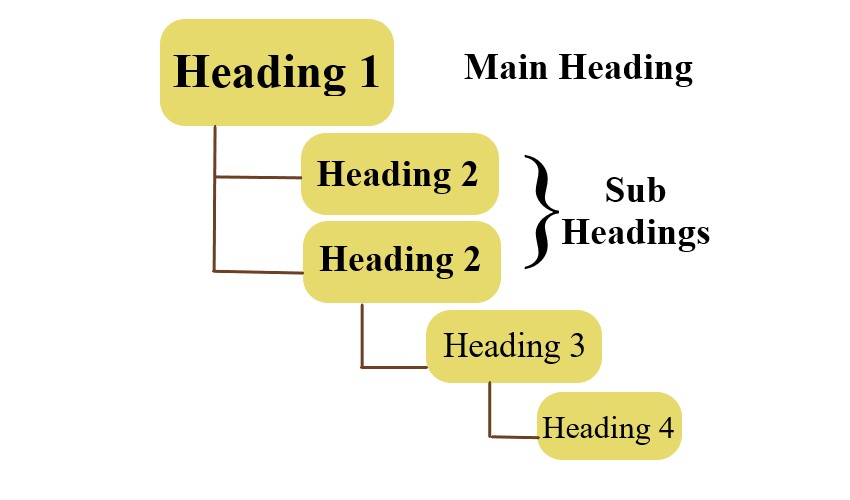
عنوان ها یکی از برچسب های زبان نشانه گذاری (HTML) اند و در واقع متن های درشت و پررنگی هستند که در ابتدای هر بخشی از مطالب مشاهده می شوند. بر طبق گفته های سایت مرجع w3schools شش سطح عنوان وجود دارد که مهمترین آن ها H1 است و H6 در پایین ترین سطح قرار دارد. اهمیت عناوین به این دلیل است که موتورهای جستجوگر از این برچسبهای HTML برای فهرست بندی ساختار محتوای شما استفاده می کنند.

خطاهای متداول HTML اغلب می تواند به ضعف سایت در سیستم عامل های مختلف منجر شود ، که به نوبه ی خود باعث ایجاد مشکلاتی در سرعت سایت و بازدید کاربران می گردد. این مشکلات اغلب به صورت غیر مستقیم بررتبه بندی سایت در موتورهای جستجو تاثیر منفی می گذارند.
تگ ALT یکی دیگر از برچسب های HTML است که باید در صدر اصول اولیه ی لیست سئو به آن توجه نمود. این برچسب مربوط به تصاویر، لینک های ارتباطی ، فیلم ها و منابع دیگر است که توسعه دهندگان وب باید نگاه ویژه ای به آن داشته باشند. تگ ALT توصیف کننده ی موضوعی است که قرار است از تصاویر استنباط شود. به طور مثال اگر، هنگامی که در بارگذاری یک تصویر خطایی رخ می هد، این تگ می تواند به عنوان یک متن جایگزین مورد استفاده قرار گیرد تا بازدید کننده از مفهوم تصویر مطلع شود. از آن جایی که گوگل برای تصاویر، ارزش بالایی قائل می شود به طور معمول، تصاویر وبسایت برای بهتر دیده شدن توسط موتورهای جستجو به تگ Alt نیاز دارند، پس لازم است توسعه دهندگان وب با پر کردن این تگ ها، موفقیت خود در پیشرفت سئو سایت را، افزایش دهند.
بر طبق آمار به دست آمده اگر محتوای شما در موبایل، ظرف سه ثانیه بارگذاری نشود، 53 درصد از مخاطبان، سایت شما را ترک خواهند کرد. به همین دلیل در هنگام ایجاد یک سایت، توجه به سرعت بارگیری بسیار مهم است. پس اگر شما در سایت خود از تصاویری با وضوح بسیار بالا استفاده می کنید که ممکن است سرعت بارگذاری شما را کند کنند، شما نیاز به بهینه سازی تصاویر پیدا می کنید.
برای این کار یادگیری نحوه ی انتخاب قالب مناسب، نام پرونده ، اندازه ی پرونده و ابعاد یک تصویر بدون صرف نظر کردن از جزییات، ضروری به نظر می رسد. برای بررسی بیشتر بهتر است سفری در زمان داشته باشیم. در سال 1998 این اطمینان وجود داشت که حجم صفحات به بیش از 35 کیلوبایت نخواهد رسید. بر طبق آمار موجود در آرشیو HTTP امروزه حجم صفحات فاقد تصویر وب از 14 کیلوبایت فراتر نمی رود و این درحالیست که از سال 2016 به بعد بیشتر صفحات وب که شامل تمام عناصر بالقوه (مانند اسکریپت ها ، فونت ها ، فیلم ، تصاویر و غیره) می باشند، دارای حجمی به اندازه ی 648 کیلوبایت هستند.
با توجه به اینکه شما در حال توسعه ی سایت خود هستید، هرچه تصاویر شما از لحاظ حجمی کوچک تر باشد، سرعت سایت شما بالاتر خواهد بود. به نظر می رسد که قالب JPEG نسبت به قالب PNG با افزایش سئو سازگاری بیشتری دارد. بنابراین تا حد امکان، تصاویر خود را در اندازه 100کیلوبایت ذخیره کنید و اگر حجم آن ها بیشتر از این مقدار است، حتماً آن ها را در قالب JPEG ذخیره کنید. در نظر داشته باشید که نام فایل باید توصیف کننده ی آن چیزی باشد که در تصویر موجود است. شما می توانید ضمن حفظ کیفیت و اندازه ابعاد فیزیکی یک تصویر، آن را در برنامه فتوشاپ به صورت کنترل شده، فشرده سازی نمایید.
یکی از بهترین راه های جذب مخاطب، قرار دادن فایل های ویدئویی در سایت است اما بدیهی است که فیلم ها، فایل هایی با حجم های بزرگ هستند و ذخیره ی آن ها در وبسایت شما باعث می شود، از طرف گوگل جریمه هایی شامل وبسایتتان شود. شما می توانید با انتخاب یک بستر مناسب میزبانی ویدئو، قرار دادن زیرنویس برای فیلم و استفاده از تصاویر بند انگشتی جذاب، فایل های ویدئویی خود را تا حد زیادی بهینه سازی کنید. در حال حاضر بهترین فرمت ها برای ذخیره سازی فایل های ویدئویی قالب های MP4 و WebM هستند. این فرمت ها به دلیل داشتن قابلیت هایی از جمله فشرده سازی و کیفیت بالا به محبوب ترین فرمت های فایل های ویدئویی تبدیل شده اند.
البته این را هم در نظر بگیرید که به دلیل دارا بودن حجم بالا، استفاده از فایل های ویدئویی مانند استفاده از یک چاقوی دو لبه است و درعین کششی که برای مخاطب ایجاد می کند، ممکن است به شدت بر سرعت سایت شما تأثیر منفی بگذارد. پس قبل از قرار دادن هر فایل ویدئویی در سایت، این سوال را از خودتان بپرسید که آیا محتوای شما به این فیلم نیاز دارد یا شما صرفآً برای زیبایی از آن استفاده می کنید؟ و پس از آن اگر باز هم مایل به استفاده از ویدئو در محتوایتان بودید، حتماً بهینه سازی آن را مورد توجه قرار دهید.
داده های ساختار یافته، کدهایی با فرمت خاص هستند که موتورهای جستجو با استفاده از آن ها می توانند موضوع وبسایت شما را بفهمند و دید بهتری نسبت به آن کسب کنند. با تغییر تعداد کاربران از کامپیوترهای شخصی و ورود آن ها از طریق موبایل به دنیای وب، داده های ساختار یافته حتی اهمیت بیشتری نسبت به واژگان کلیدی، در موتورهای جستجو پیدا کرده اند.

به عنوان مثال تصور کنید که شما به دنبال یک هتل هستید، با استفاده از داده های ساختار یافته شما می توانید علاوه بر نام هتل، اطلاعات دیگری شامل نحوه ی پذیرش، قیمت، رضایت مشتریان و ... را کسب نمایید. پس موتورهای جستجو با استفاده از داده های ساختاریافته که وارد صفحات HTML شما می شوند، پکیج کوچکی از اطلاعات را برای نمایش در نتایج جستجو فراهم می کنند. پس اینکه آیا کدگذاری های شما در داده های ساختار یافته، به طور صحیح در جای خود قرار گرفته اند، می تواند نقش به سزایی در سئو وبسایت شما داشته باشد. برای این کار شما می توانید با استفاده از افزونه ی اعتبار سنجی Schema در گوگل، کدهای خود را به صورت دستی بررسی کنید و با چک نمودن کد گذاری های خود قادرید تا حد زیادی از شر خطاهای معمول، راحت شوید و کنترل کاملی را بر روی آن ها داشته باشید.
نحوه ی تهیه ی کد در سرعت بارگیری سایت و به تبع آن افزایش سئو بسیار بااهمیت است. طرح بندی کد، می تواند بر زمان ارائه ، سرعت کلی سایت و در نهایت عملکرد نهایی سایت تأثیر بگذارد. برای همین منظور توسعه دهندگان وب از کدهای JavaScript و CSS External بهره می گیرند. به این ترتیب مرورگرها قادر خواهند بود قبل از نمایش قسمت تزیینی سایت، محتوای آن را بارگیری نمایند که از دید سرور، چنین کاری گام مهمی برای رسیدن به نقطه ی درست است.
هرچه سرعت بارگذاری صفحات سایت شما بیشتر باشد، سئوی شما و در نتیجه رتبه ی شما در موتورهای جستجو افزایش خواهد یافت. استفاده از بسیاری از توصیه های موجود در این چک لیست به شما کمک می کند تا گزینه های مناسبی را برای افزایش سرعت وبسایت خود در نظر بگیرید. علاوه بر این موارد دیگری وجود دارد که باید آن ها را هنگام پیکربندی سرور و تنظیمات سایت در نظر بگیرید. ابتدا با بررسی سرعت سایت خود با استفاده از ابزار تست سرعت Google شروع کنید. اکثر آن ها ابزارهایی سازگار با موبایل نیز برای تست سرعت هستند. با کنترل سرعت از این طریق شما می توانید تنگناهایی که توسط سرور برای شما ایجاد می شود را شناسایی کنید و آن ها را که عمدتاً به سادگی ازبین می روند، اصلاح کنید.
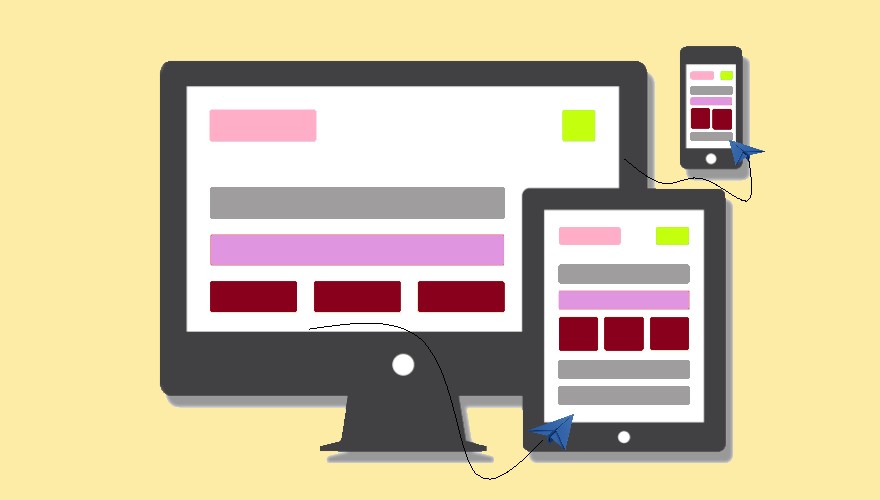
قبلاً نیز به این نکته اشاره شد که اگر می خواهید وب سایت شما رتبه بالاتری داشته باشد، بهینه سازی موبایل بسیار مهم است. چرا؟ زیرا در حال حاضر تعداد کاربران موبایل بسیار بیشتر از تعداد کاربران دسک تاپ است و پیش بینی می شود که این تعداد، روز به روز در حال افزایش باشد. بهینه سازی موبایل را می توان اینطور در نظر گرفت که طراحی سایت به نحوی انجام شود، که با اندازه تصویر و صفحه نمایش موبایل های مختلف و همین طور پهنای باند پایین، به راحتی سازگار و قابل مشاهده باشد. تمامی محتوای سایت همانطور که در صفحه ی دسک تاپ قابل مشاهده است، برروی گوشی نیز بدون نیاز به بزرگنمایی قابل مشاهده باشد. در کل هر چه سایت بر روی موبایل کاربر پسندتر باشد، سئو آن نیز بیشتر خواهد بود.

اینکه وب سایت شما متناسب با یک دستگاه موبایل باشد به تنهایی کافی نیست. علاوه بر آن باید لینک ها، آیکون ها، متن ها، تصاویر و ویدئوها نیز با صفحه نمایش کوچک تلفن های هوشمند، تطبیق داده شوند. در طراحی سایت خود باید مطمئن باشید که تمام نیازهای کاربرانی که با گوشی خود وارد وبسایت شما می شوند را فراهم سازید. اگر وبسایت شما تجربه کاربری خوبی را در تلفن های همراه به بازدید کنندگان ارائه دهد و اصول سئو را نیز همراه آن رعایت کرده باشید ، شما قطعاً رتبه ی خوبی را در موتورهای جستجوی گوگل کسب می نمایید. با استفاده از سایت mobile friendly test که گوگل به طور رایگان در اختیار شما گذاشته است، می توانید سازگاری وب سایت خود را با دستگاه تلفن همراه تست کنید و در صورت وجود اشکالات احتمالی، آن ها را اصلاح نمایید.
AMP یا همان Accelerated Moblie برنامه ایست تحت نظر گوگل که هدف آن، سرعت بخشیدن به ارائه ی محتوا در صفحات کوچک تر مانند موبایل است. این برنامه ی متن باز که از سال 2016 جز نتایج رتبه بندی گوگل در نظر گرفته شده است، بلافاصله مجموعه ای از وب سایت های مرتبط با اصطلاح جستجوی شما را در قالب چرخ فلک نشان می دهد. زمانی که شما بر روی هر کدام از این چرخ و فلک ها کلیک کنید، آن سایت فوراً بارگذاری می شود.
صفحاتی که AMP در آن ها فعال باشد، در جستجوهای گوگل بر روی موبایل در رتبه بالاتری قرار می گیرند. پس شما برای بهینه سازی خود در موتورهای جستجو لازم است فاکتور AMP را حتماً در نظر داشته باشید.
پوشه ی robots.txt بخش مهمی از چک لیست سئو برای هر وبسایتی است. وظیفه ی اصلی فایل متنی robots.txt ایجاد دسترسی یا محدودسازی ربات موتورهای جستجو به محتوا یا صفحاتی از وبسایت است. با استفاده از این دستور متنی شما می توانید بخش های قابل دسترسی و بخش های محدود شده را برای (Web Crawlers) یا به اصطلاح خزندگان وب، که از سوی موتورهای جستجو به منظور بررسی و ثبت اطلاعات سایتها ایجاد شده اند را تعریف کنید.
بهینه سازی این فایل میتواند نقش بسیار مفیدی در بهبود وبسایت شما داشته باشد و از طرفی استفاده نادرست از فایل robots.txt میتواند به ضرر سایت شما تمام شود. بنابراین توصیه می شود که قبل از هرگونه تغییری در این فایل تمامی کدهای خود را مورد سنجش و بازنویسی قرار دهید و اشکالات احتمالی را جهت بهبود سئو وبسایت خود اصلاح نمایید.
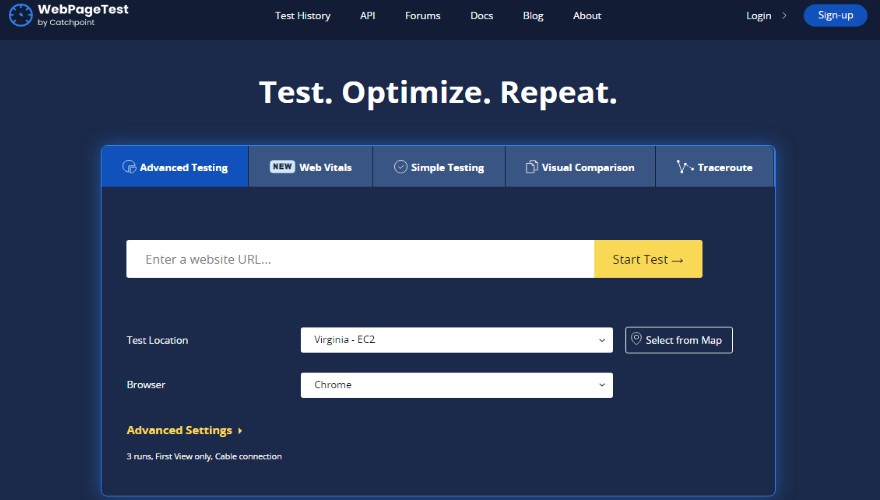
جالب است بدانید مکان سرور شما نقشی اساسی در سئوی وب سایت شما دارد. هرچه فاصله جغرافیایی بین بازدید کنندگان و وب سرور کمتر باشد، سرعت دسترسی به داده ها و بارگذاری سایت بالا تر خواهد بود. بنابراین اگر اغلب کاربران سایت شما ایرانی هستند بهتر است از یک سرور ایرانی استفاده کنید. در دسترس بودن و امنیت سرور نیز از نکاتی هستند که می بایست در انتخاب سرور به آن ها توجه نمود. شما می توانید با استفاده از ابزار رایگان تست سرعت در سایت webpagetest.org استفاده کنید که یکی از ویژگی های جالب آن امکان تست، در چندین نقطه در سراسر جهان است. در تصویر زیر صفحه این وب سایت را مشاهده می کنید.

برای بهینه سازی وب سایت خود در موتورهای جستجو و بهبود رتبه بندی آن بهتر است یک بازبینی سریع و کلی بر عملکرد خود داشته باشید. داشتن یک چک لیست حسابرسی به شما این امکان را می دهد که آیا همه چیز در وبسایت شما از عناوین و توضیحات گرفته تا لینک های موجود، به درستی کار می کنند یا نه! به این ترتیب شما می توانید به خوبی ببینید چه چیزهایی در وب سایت شما نیاز به اصلاح و تغییر و بهینه سازی بیشتر دارند.
در هنگام توسعه ی وب سایت باید آزمایش ها و به روز رسانی هایی انجام شود تا این اطمینان به دست بیاید که همه ی دستورها بر روی سایت به صورت سریع و روان اجرا می شوند. بهتر است نام دامنه سایت شامل کلماتی کوتاه و تا حد امکان کلیدی باشد که باعث سهولت استفاده ی کاربران در هنگام جستجوی سایت شما شود. از طرفی ممکن است توسعه دهندگان وب به هنگام آزمایش یک کد جدید، در به روز رسانی قسمتی از کدهای قبلی دچار فراموشی شوند و کاربر با وارد کردن نام دامنه ی سایت نتواند وارد سایت شما شود و با خطای 404 مواجه شود. این بررسی می تواند در از بین بردن خطاهایی مانند عدم بارگذاری درست سایت و در نتیجه بهینه سازی تأثیر فراوانی داشته باشد.
حال که با مطالعه ی چک لیست سئو عوامل موثر بر بهینه سازی سایت را شناختید، می توانید به صورت بنیادین تحولی بزرگ در سئو سایتتان ایجاد کنید. نخست، شما به توسعه دهندگانی نیاز دارید که بدانند چه کارهایی برای افزایش سئو سایت باید انجام شود و از ساختار و عملکرد درست تمامی قسمت های سایت اطمینان حاصل نمایند. پس از اینکه که توسعه دهندگان و ابزارهای بهبود سئو دست در دست یکدیگر قرار دادند، وب سایت شما تبدیل به سایتی قوی خواهد شد که می تواند در مقابل تمام به روز رسانی ها مقاوم باشد. باید بدانید که توسعه دهنده ای که تمام جهات افزایش سئو را در سایت اعمال می کند، همواره در کار خود پیشرو است چرا که از بهترین شیوه ها برای انجام کارش اطلاع دارد و نیازی به صرف ساعت های اضافی، برنامه ریزی مجدد و انجام دوباره ی کارهای قبلی ندارد. ما هم در شهر محتوا با سرویس تجزیه و تحلیل سئو سایت، می توانیم در این زمینه به پیشرفت سایت شما کمک کنیم.
سلام من سمانه هستم؛ سمانه رحیمی. عاشق کار کردنم و هیچ وقت از انجام کارهایی که دوستشون دارم، خسته نمیشم. من 22 اردیبهشت سال 1366 تو بیمارستان آراد تهران به دنیا اومدم... تک دختر خانواده...
مفید و باکیفیت بودن کافی نیست. محتوا باید تعاملبرانگیز باشه
راهبری تیم سئو و محتوای سازمان شما توسط متخصصان باتجربه
استخراج تمام کلمات کلیدی مرتبط به کسبوکار شما
دستهبندی معنایی کلمات کلیدی بر اساس مشابهت هدف جستجو